In this Quality Modeller feature video, learn about the examples provided when creating a QuickStart automation project. Check out all of our QuickStart guides to learn more!
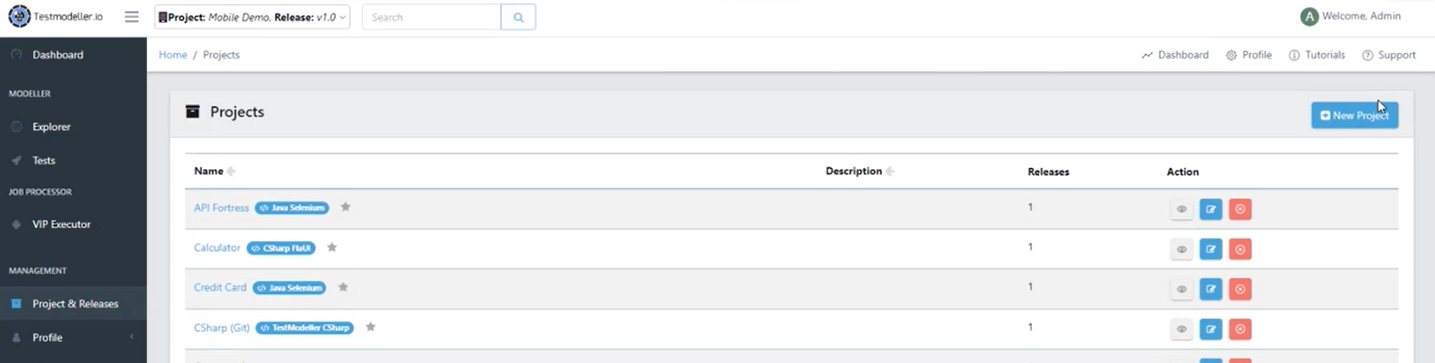
Inside of Quality Modeller, navigate to Projects & Releases → New Project.

Web Automation Example
For our first example, we’ll be creating a Web Automation project. Check out the QuickStart Web Automation documentation to learn more.
Name your project and provide a description in the Project Details, then click next.
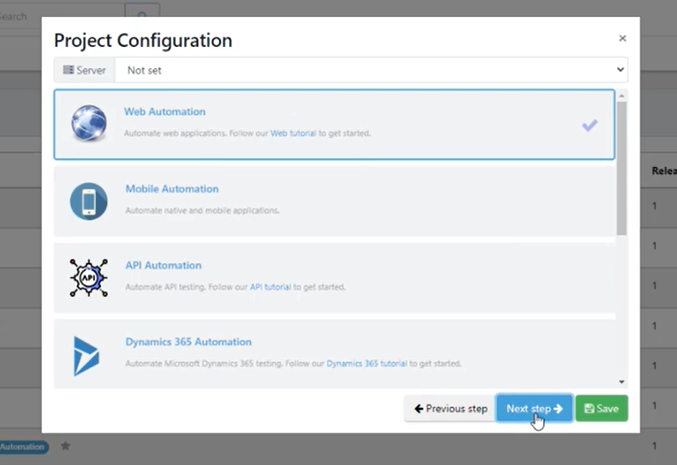
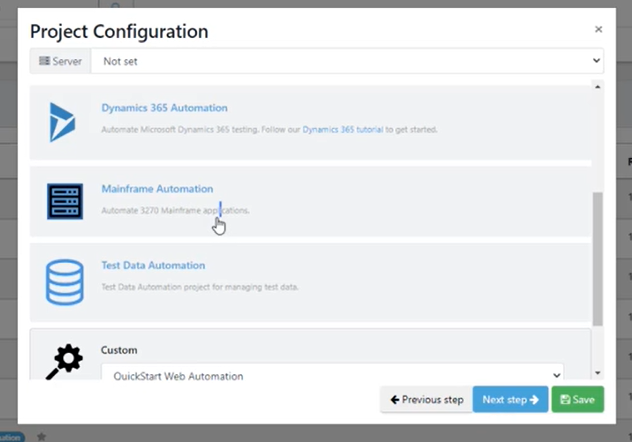
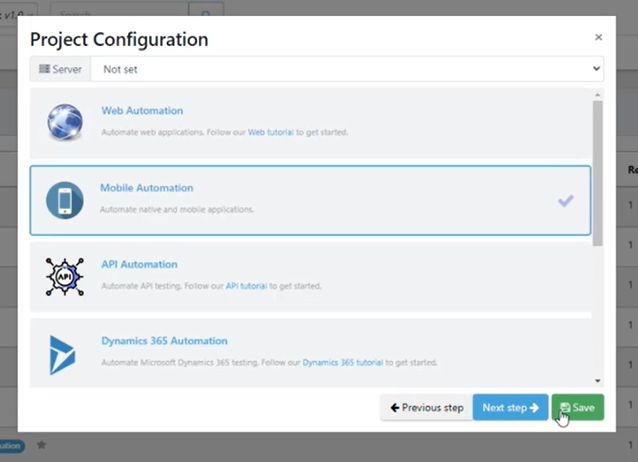
In Project Configuration, select Web Automation, then save.

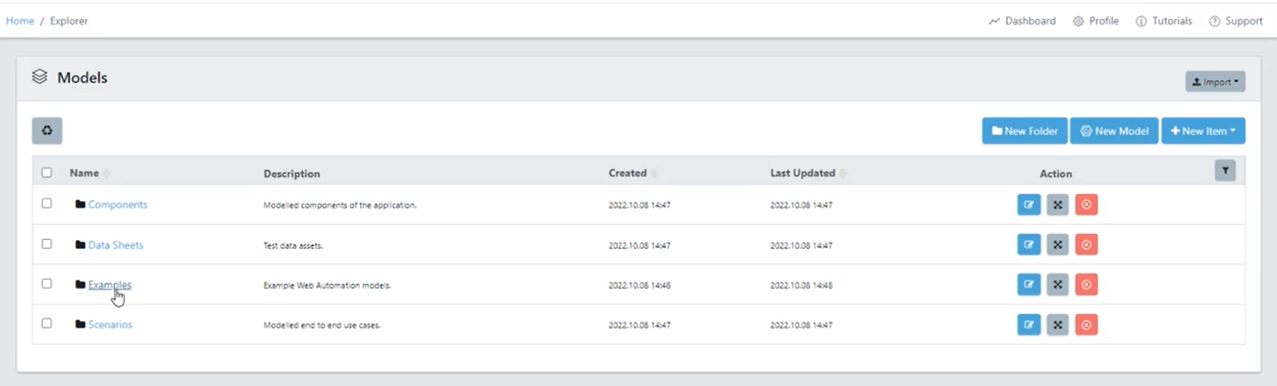
Navigate to the Explorer. There is now an Examples folder inside your project.

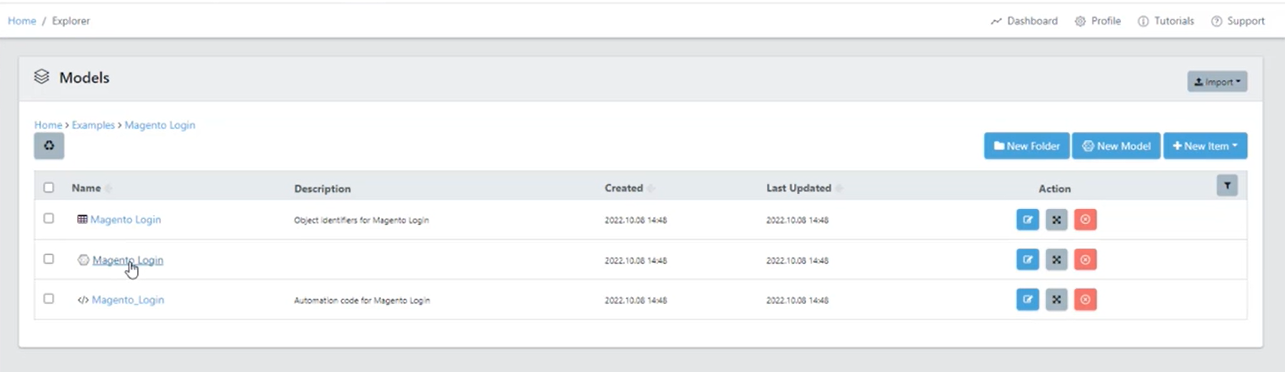
When opened, there is a model and automation assets for an example login screen inside.

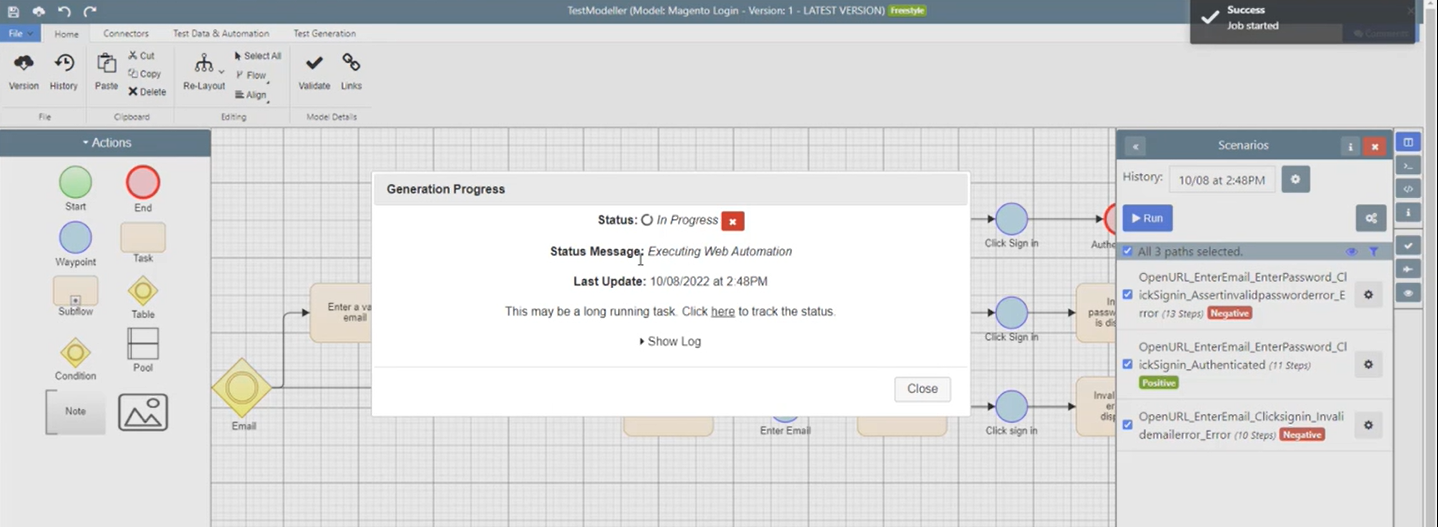
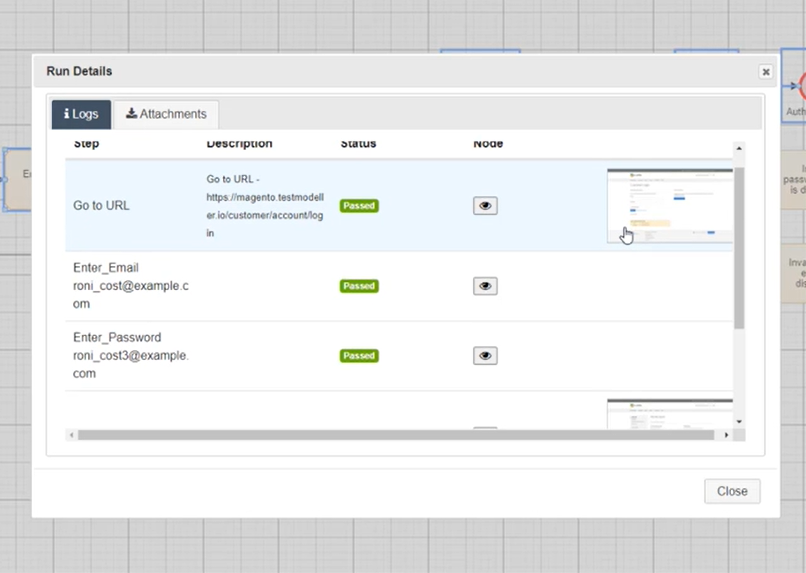
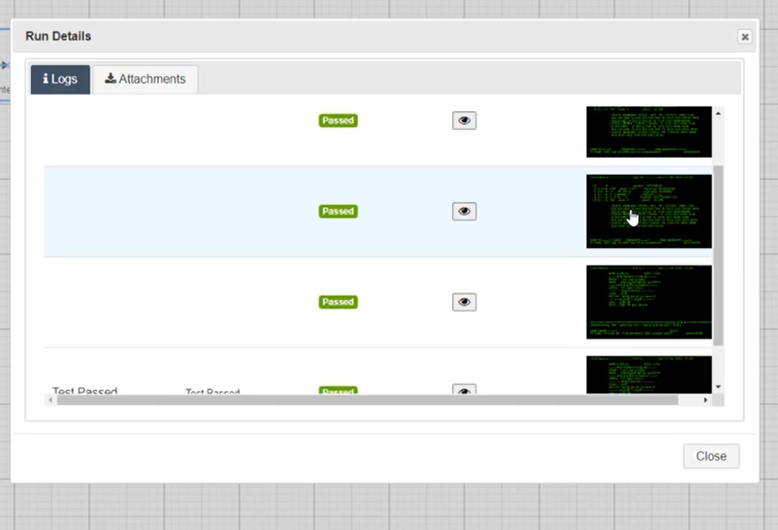
In the model, test cases can immediately be generated and executed with automation. Quality Modeller will feed the run results back inside the Scenarios panel with screenshots.


Mainframe Automation Example
Create a new project once again, and this time select Mainframe Automation inside the Project Configuration. Check out the complete QuickStart Mainframe Automation guide.

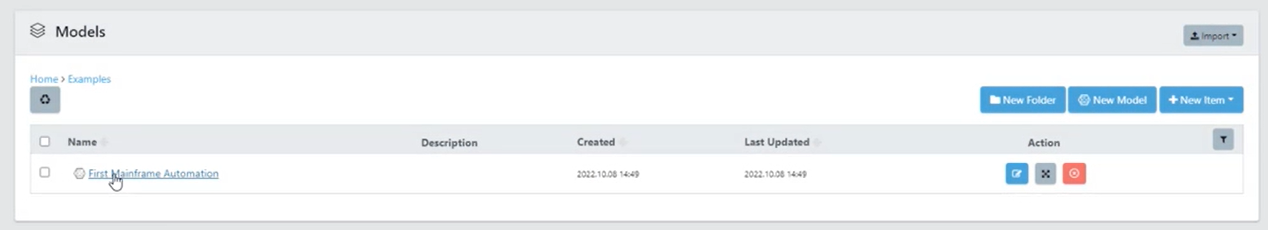
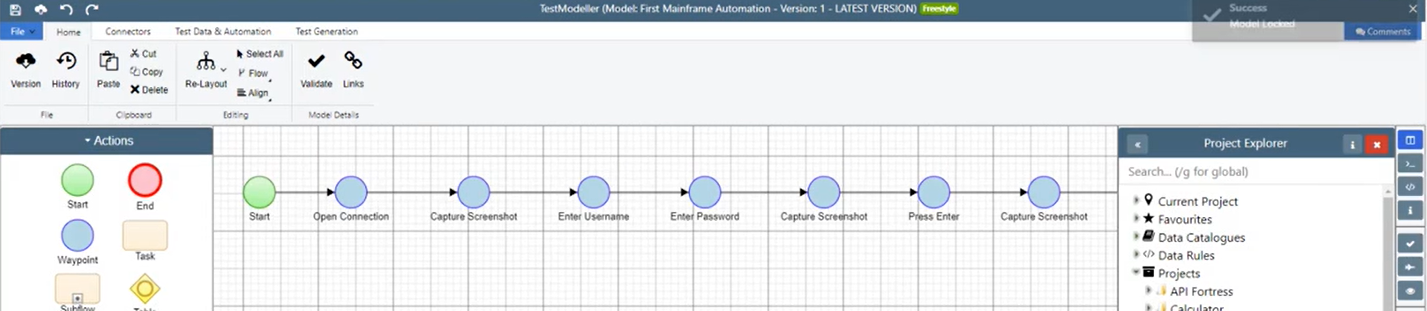
Inside Explorer → Examples, there is an example model for connecting to a mainframe.


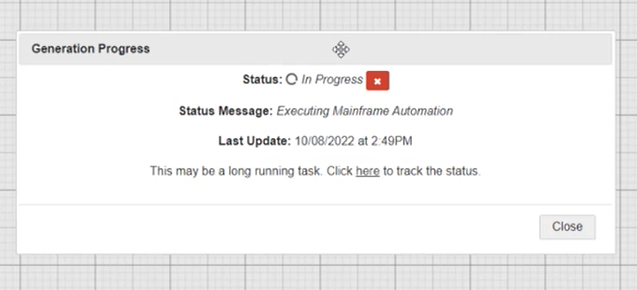
You can immediately run test case generation and automation with screenshots for this model.


Mobile Automation Example
Create a new project once again, and this time select Mobile Automation inside the Project Configuration. Check out the complete QuickStart Mobile Automation guide to learn more.

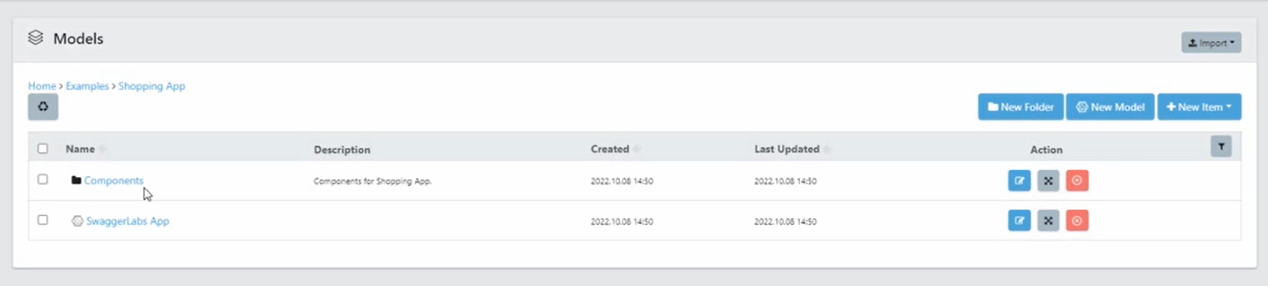
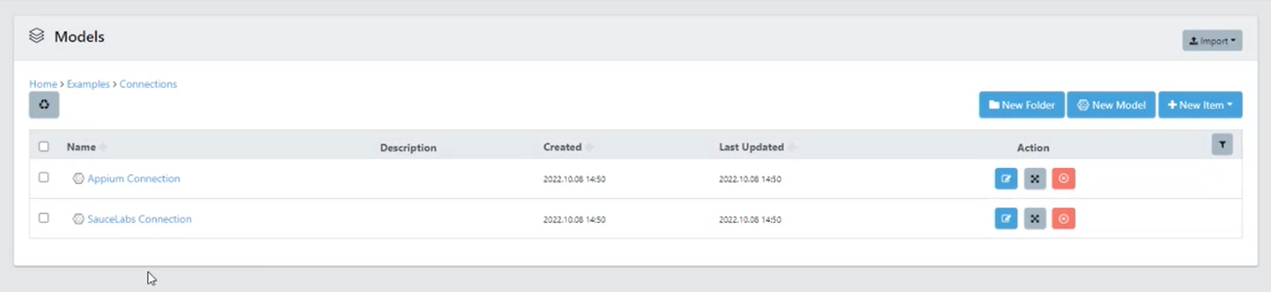
Inside Explorer → Examples, there are two folders: Connections and Shopping App.
Inside the Connections folder, there is a model for an example Saucelab connection and an Appium connection.

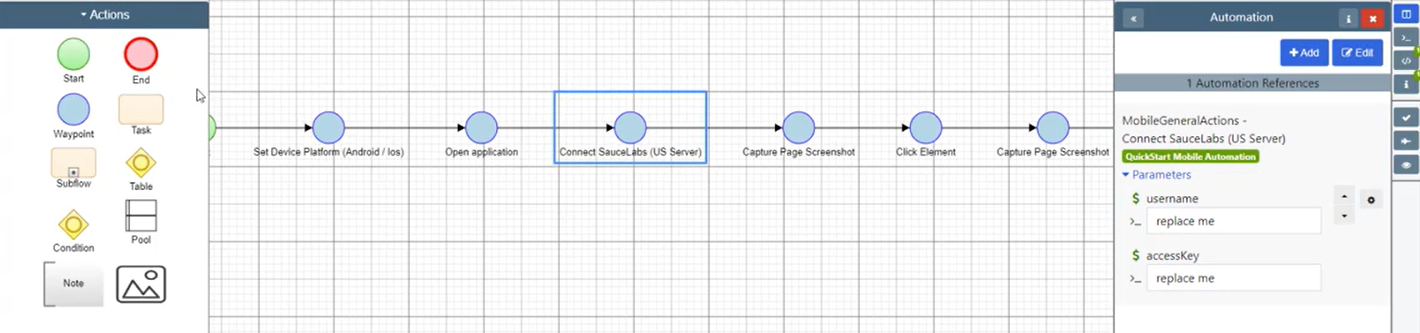
Inside both models, there are username and access key parameters to configure a connection. Once provided, test cases can be generated and automation will be run.



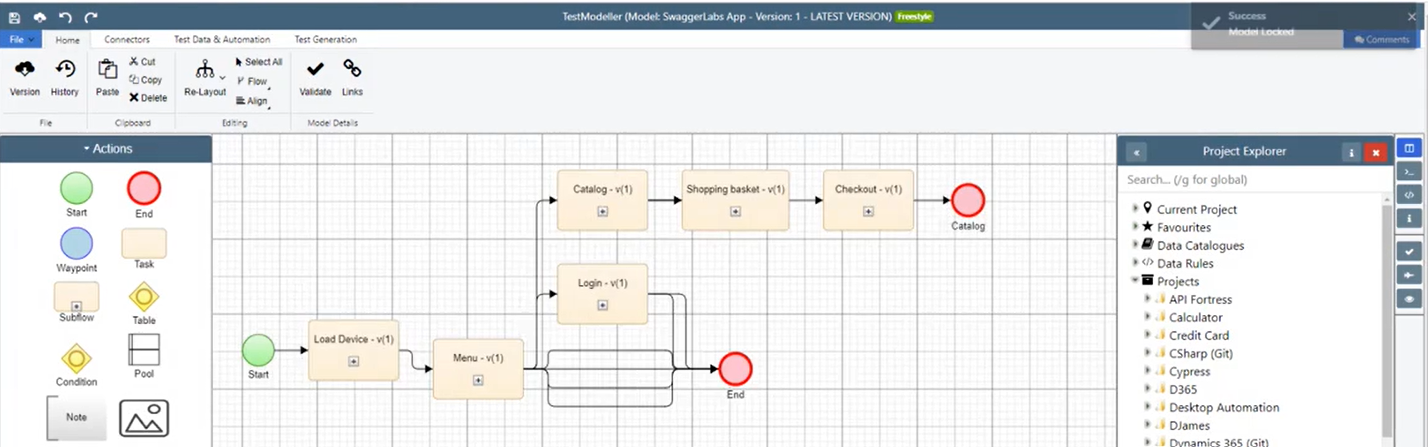
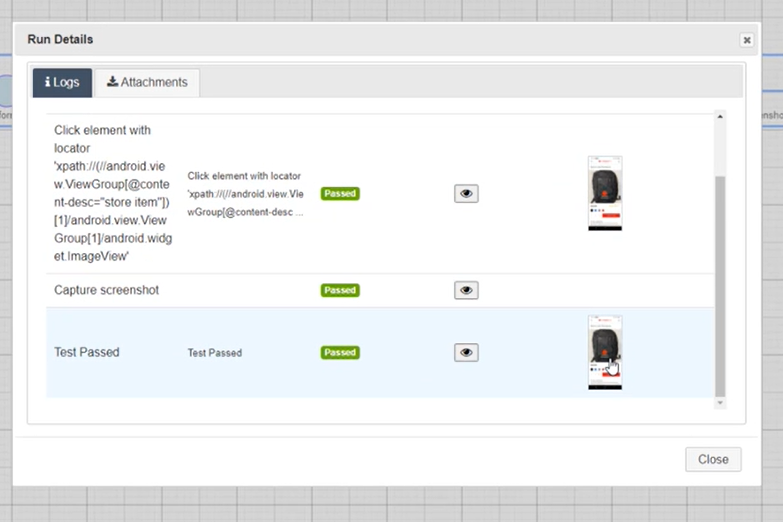
Inside the Shopping App folder, there is an end to end model of a shopping app. This similarly can have test case generated and execute automation immediately.