Introduction
When you generate and export code in order to automate the running of your tests, the generated code needs to be created. So it is based on a series of templates (code templates) for the particular language, test type and environment for your project.
For example, to test a website you can use the Quality Modeller Web Extension to record interactions with the web page which you can import into Quality Modeller. The code that is generated from this is based on the Automation framework, which in turn uses the framework code templates. These templates are set up to use the Curiosity cloud environment to analyse the web page. However if you have a secure environment, then you will want to use your own environment to analyse your pages. Hence you will need to create a new framework based on code templates you have updated to suit your environment.
Code templates are a group of template items that may be code snippets and template files that are pieced together by Quality Modeller to create automation code. There are templates for creating the test cases (referred to below as Test Cases or code) and others that produce the methods used to build tests (referred to below as Page Objects), for example a web page or an API interface. One or more of these template types will be packaged together as a Framework, which will be the basis of your project, if you are going to automate your tests. Typically a Framework will have page object templates and test case templates. Additionally, you can configure the framework to save your tests to a repository tool library. You can use the pre-existing templates as a basis to create templates that fit with your environment.
The rest of this document will show you how to navigate the screens linked to code templates and how to set up new templates and frameworks.
Code template configuration screen
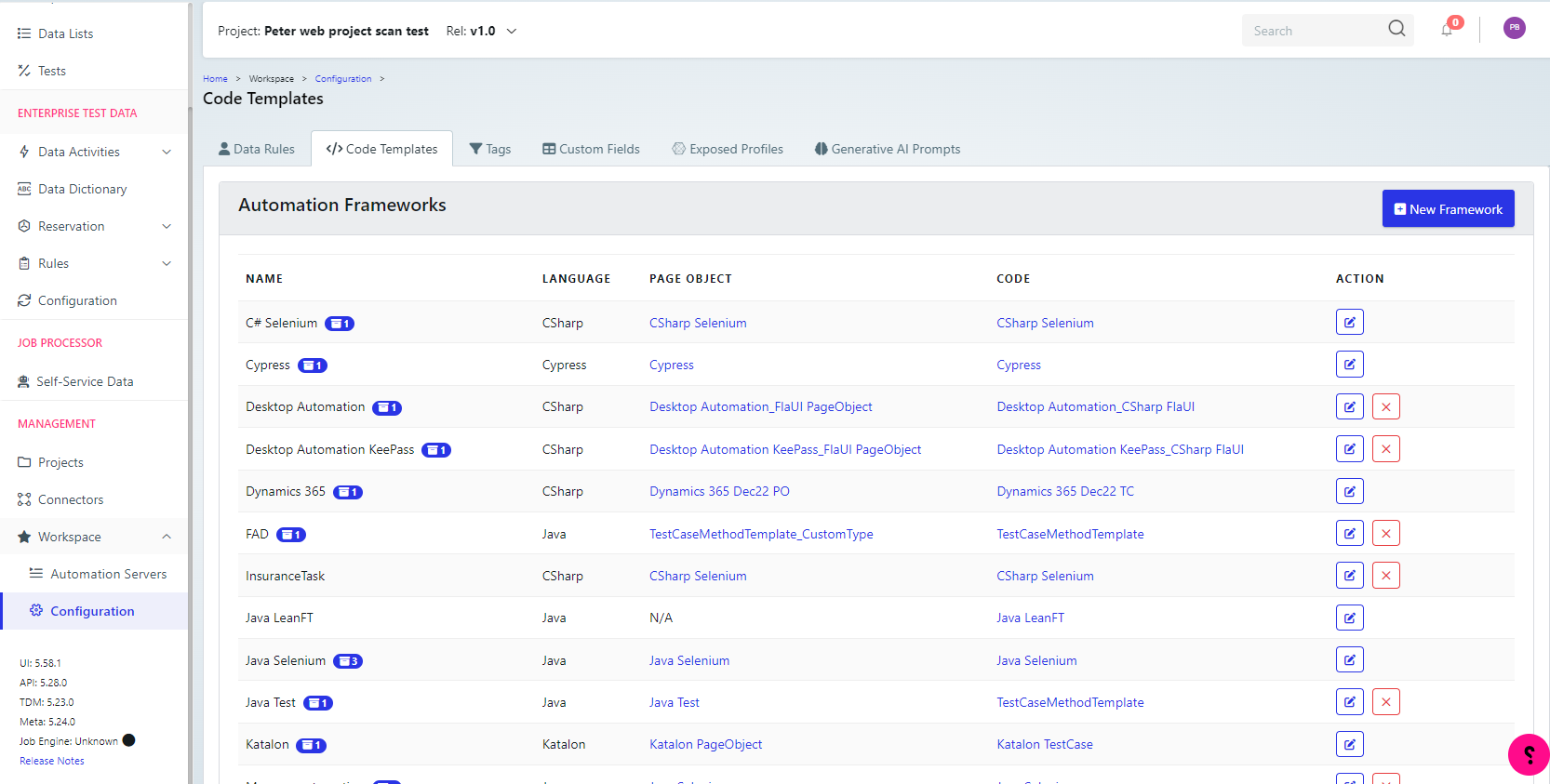
This is the main screen that acts as a starting point for your interaction with the code templates and frameworks.

In order to navigate to this screen:
On the left hand menu select:
Management section → Workspace (expanded) → Configuration
On the table select:
Code Template tab
This page contains two tables, Automation Frameworks and Code Templates, which are detailed below.
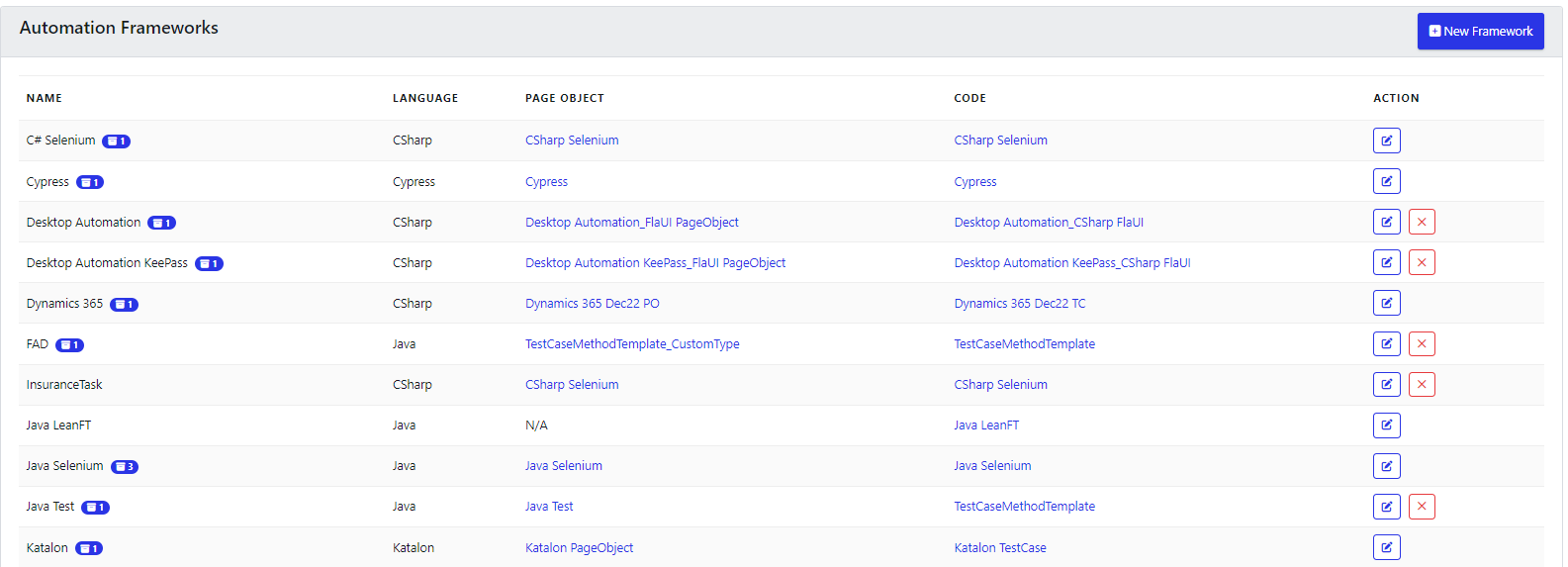
Automation Frameworks table
This lists the frameworks that are available.

When a Project is created, the type of project chosen will determine the framework that is used. The list of frameworks used for different project types is available in the section: Framework set for project type
Note that some of these frameworks are not editable, like the QuickStart ones, as the underlying automation processes rely on them. If you do need to make a change to one of these QuickStart frameworks, then you can copy and edit the underlying code templates, then create a new framework based on your edited templates.
Automation framework table column and button descriptions
Column/button name | Content/action | |
|---|---|---|
Name | The name of this template The project link will take you to the project details page. However you need to have the appropriate permissions to view those details. | |
Language | The coding language or technology used in the framework. | |
Page Object | This is a link to the Code Template Items list for the page objects. These objects will be used in the automation code to access objects and actions. If a StepHandler has been defined for the framework, then the link for this will appear in this column as well. | |
Code | This is a link to the code template items for the test case code sections. The automation code will be built up from this and access the page objects. | |
Action | Actions available to this template (not all are available for all records) | |
| Edit the details for this record (for some records, the details can only be viewed). In the dialog box, the language and source control tabs have the same options as when creating a new Framework. The execution tab will allow you to edit or create an execution for this framework. | |
| Delete this framework. | |
| This button allows you to add a new framework. The steps for this are listed in the section adding a new framework | |
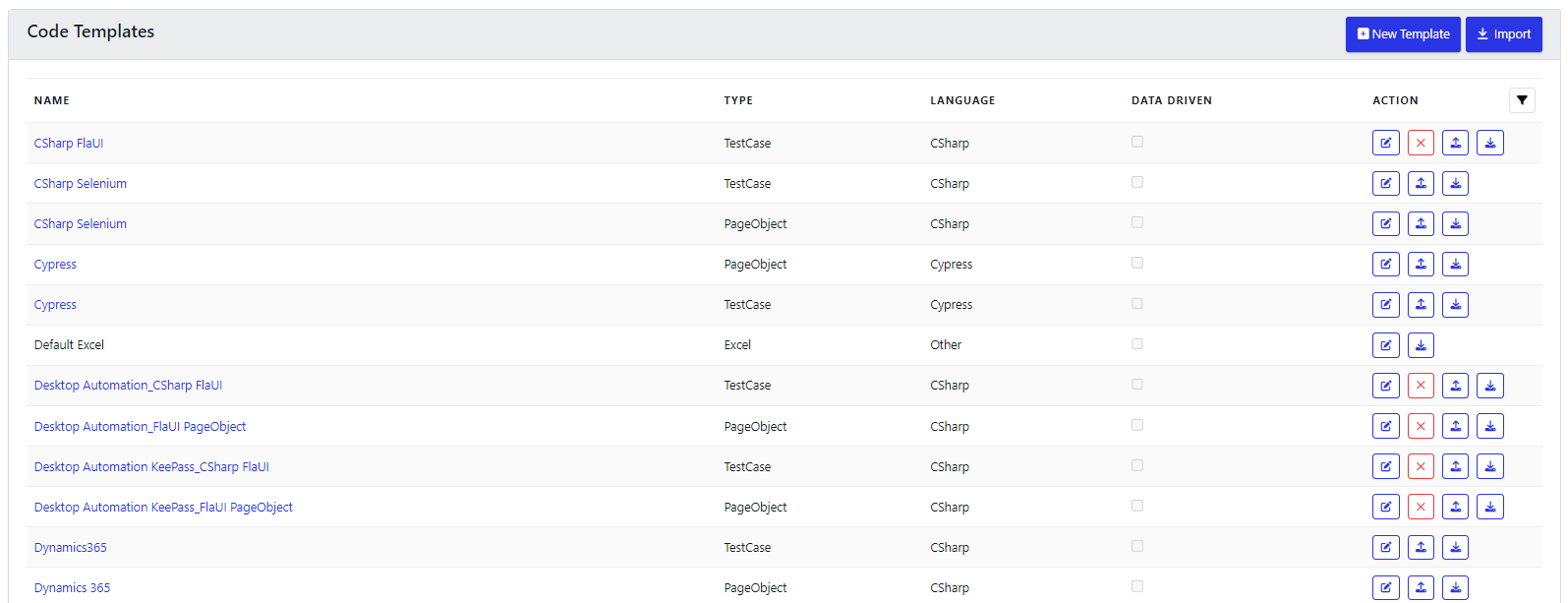
Code Templates table
This lists the available code templates. These are used as a basis for a Framework. Different frameworks could be linked to the same code templates.

Code template table column and button descriptions
Column/ button name | Content/ action | |
|---|---|---|
Name | The name of the template item group. This is a link to the list of code template items for the template. | |
Type | The following types of template group are available: | |
TestCase | These are the templates for creating the code to run your tests. | |
PageObject | These are the templates for interacting with the objects that are being tested. | |
Excel | These are for exporting tests into an Excel file. There are more details about this here. Note that when exported, the representation will be an excel file rather than a JSON file. | |
StepHandler | This set of templates is used for the gherkin/cucumber behaviour driven development test cases. | |
Language | The programming language for the template items. | |
Action | Actions available to this template (not all are available for all records) | |
| Edit the details for this template (displays a pop-up window). | |
| delete this template group | |
| import an update to the template (this should be a file) | |
| export the template as a file | |
| Toggle the search fields for the code templates | |
| This button allows you to add a new template group. The steps for this are listed in the section adding a new template | |
| imports a new code template, from a file | |
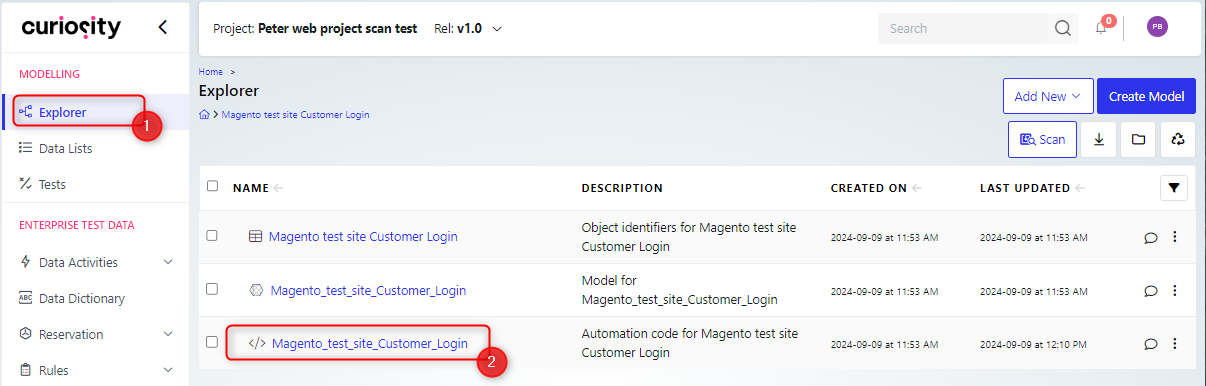
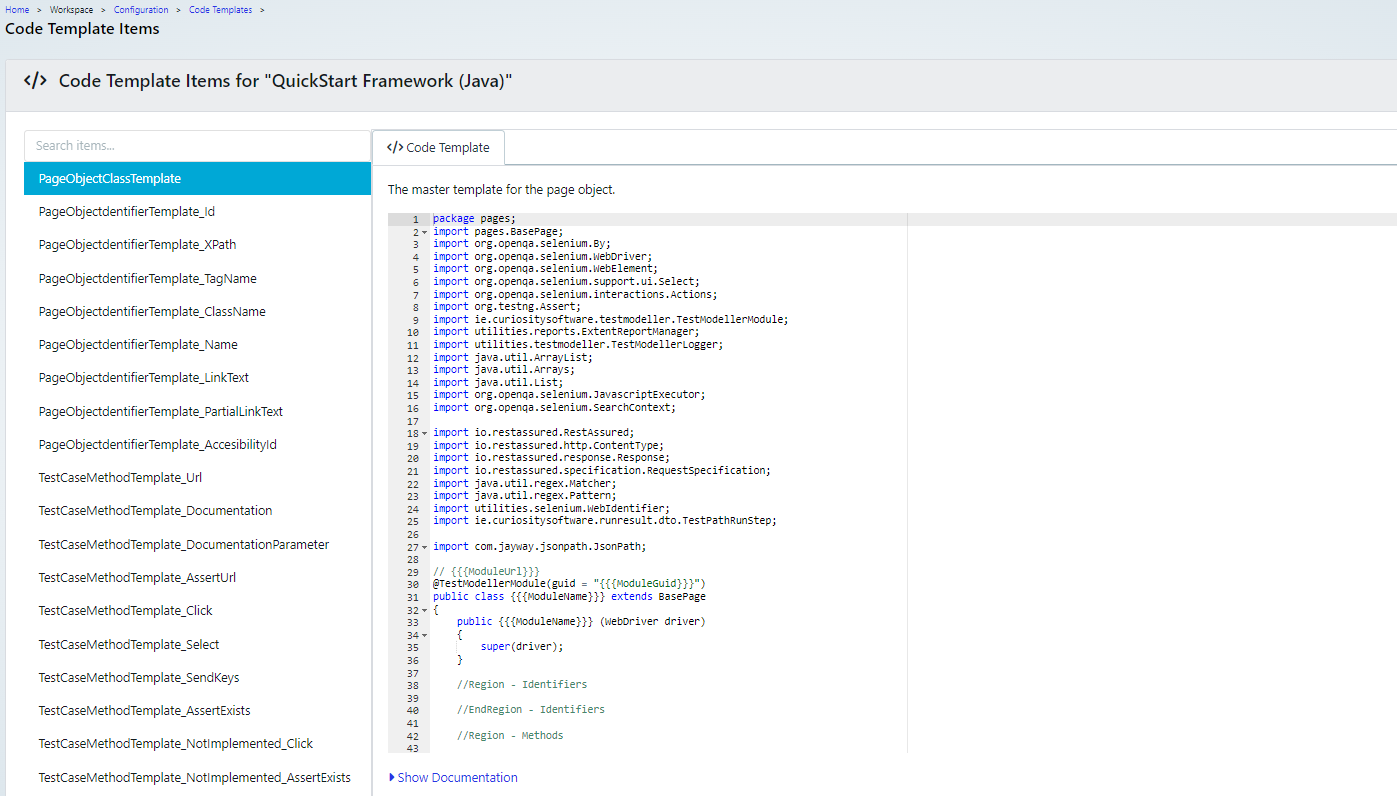
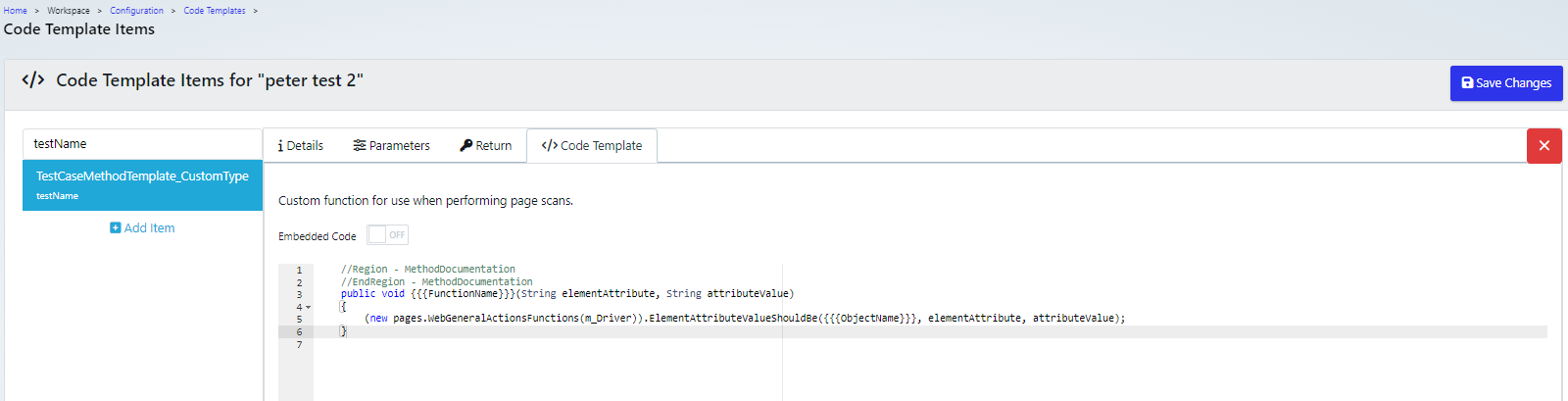
Code Template Items screen
This is the list of individual code template items, these will be a mixture of template files and code snippets that will be added into template files, as needed. You can view the code for an item by selecting the item name.

Note that some code items are editable, if they are then you will see a red x box and the following buttons (seen in the screenshot below) may be visible.

Column/tab/button name | Content/action | |
|---|---|---|
| Delete the selected code template. | |
| Appears if you make changes to an item, so you can save them. | |
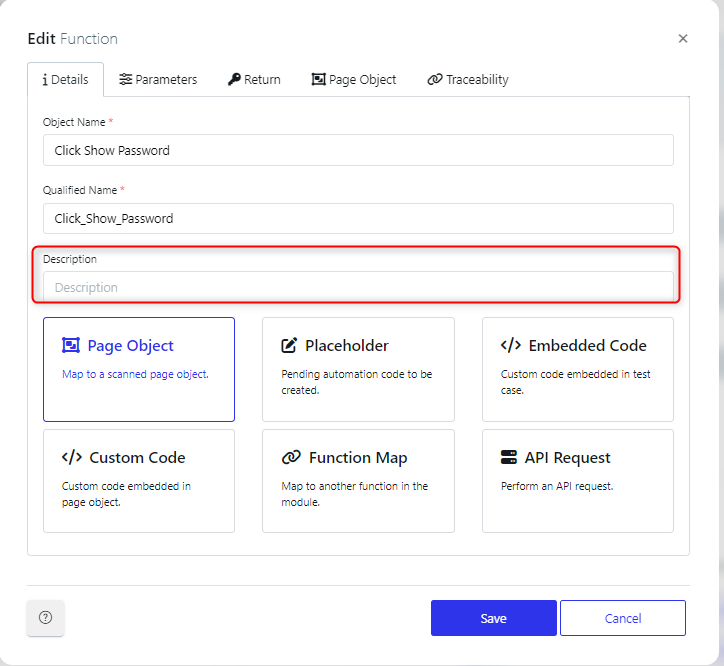
| Shows the Code Template item pop up that allows you to add a new code template item from the list available for that language. | |
Embedded Code | Switch only visible for custom code functions. This option defines if the defined snippet should be inserted directly into a generated test script. If this is off, then the custom code function will be embedded using the definition from the Page Object template → FunctionCallTemplate. Or, if there is a return value, then the FunctionCallTemplateReturn template item. | |
Code Template (tab) | Tab showing the code for the template. | |
Details (tab) | Custom function name and description. Tab only visible for custom code functions. | |
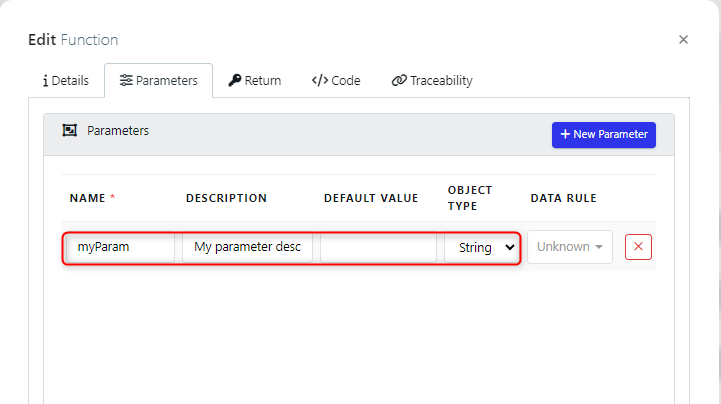
Parameters (tab) | Custom function parameter list. Tab only visible for custom code functions. | |
Return (tab) | Custom function return value. Tab only visible for custom code functions. | |
Code template item names
This section gives an overview of the types of template that are present when you look at the code template items screen.
Page objects
These template are for interacting with the test objects (for example a web page or an API interface).
There are the following main groups of items in this template group:
Prefix | Description | example |
|---|---|---|
PageObjectClass | This is the master template for the object, other templates will be added into this one, as needed. | PageObjectClassTemplate |
PageObjectdentifier | These specify a particular identifier for an object, there is one for each type of identifier available, for example: id and xpath. | PageObjectdentifierTemplate_XPath |
PageObjectIdentifierTemplate_CustomType | These specify a custom identifier for an object | PageObjectIdentifierTemplate_CustomType |
TestCaseMethod | These code snippets carry out a specific action, like clicking a button or opening a URL. | TestCaseMethodTemplate_Click |
TestCaseMethodTemplate_CustomType | These code snippets carry out a specific custom actions | TestCaseMethodTemplate_CustomType |
TestCaseMethodAPI | These code snippets carry out specific API actions like POST and GET. | TestCaseMethodAPITemplate_POST |
Test suite
These are the templates for creating the test cases, generally, they will interact with the page objects created using the previous templates.
Prefix | Description | example |
|---|---|---|
TestCase | This is the master template for running the test cases, other templates will be added into this one, as needed. There is a DataDriven template as well for testing data-driven application. | TestCaseTemplate |
TestCaseMethod | This is the template for a test case. There is a DataDriven template as well for testing data-driven application. | TestCaseMethodTemplate |
FunctionCall | Code snippet to insert a function call. | FunctionCallTemplate |
InitializePageObject | Code snippet to initialise a new object. | InitializePageObjectTemplate |
DataParsingFunctionExpression | Code snippet to parse data values from a data driven spreadsheet. | DataParsingFunctionExpression |
Adding a new code template
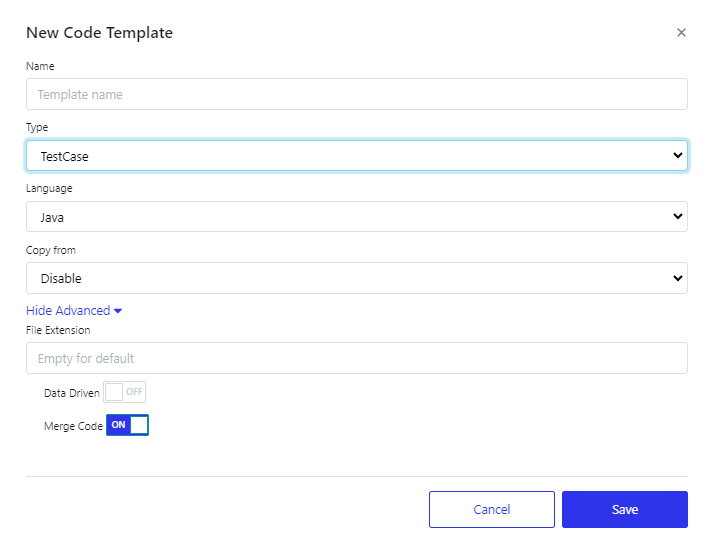
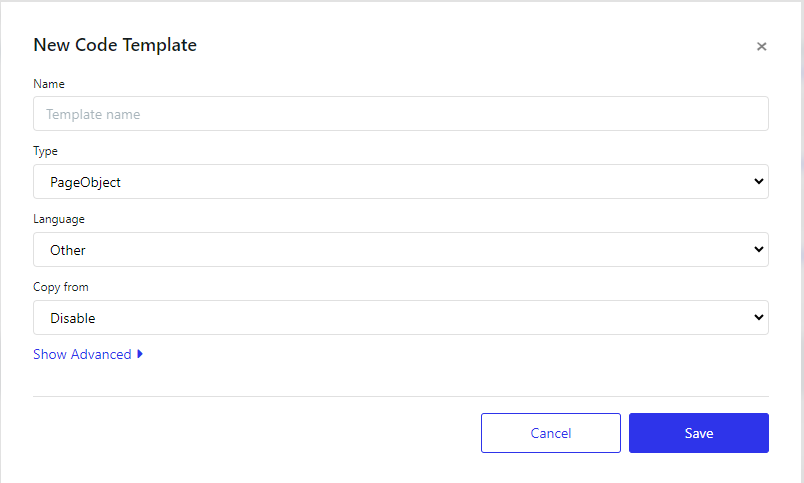
This describes the options available and the data you need to enter when creating a new code template (using the New Template button).
It is likely that you will need to carry this before creating a new Framework.

The advanced options

Field | Description | |
|---|---|---|
Name | Name for your template | |
Type | The following types of template are available: | |
TestCase | These are the templates for creating the code to run the tests. | |
PageObject | These are the templates for interacting with the objects that are being tested. | |
Excel | These are for frameworks where the test data will be exported into Excel. Note that the template will only be created if a template file is specified. | |
StepHandler | This is used for setting up the gherkin/cucumber behaviour driven development test cases. | |
Language | The programming language for the template. Note, not available for Excel or UFT types. | |
Template File | This is required for Excel and UFT types and is only visible for those types. | |
Copy from | Use this option to create a new template copied from an existing one. Set to disabled to create a new one. Note that this is only visible if there are templates of the same type already present. | |
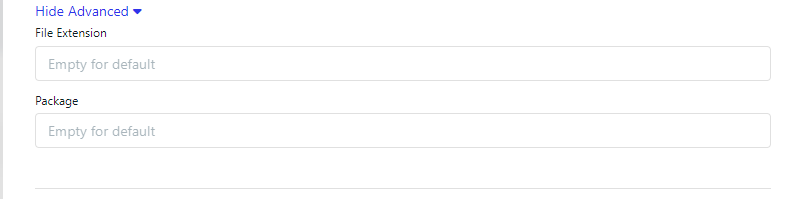
Show advanced | Shows the advanced options, listed below. | |
File Extension | This is used to override the default extension used for the language (for example .java .py). | |
Package | This is only available for the PageObject and StepHandler types. This will override the package outlined at the top of a Java page object collection. See an example Java page object collection below. | |
Merge Code | Note: only available for the TestCase type. This option defines if the generated test cases should be placed all within one file, or split into separate files. For example, in Java, typically you will have one file with X test cases within that file. For technologies like Cypress, each test case exists within it’s own file.
| |
Cancel | Cancel the creation. | |
Save | Create the new template. Note that if this is successful you will see an alert: Success new template added. If it is not successful, then no alert will be seen. | |
When creating a new template, if it is not based on an already existing template, then a minimum set of template items will be created and populated with code as a basis for you to edit.
Adding a new framework
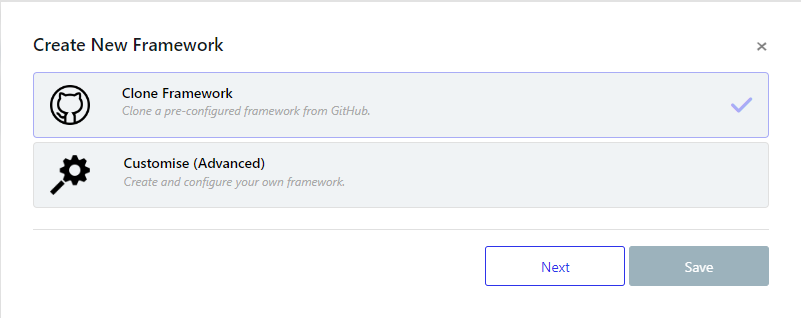
The describes the options available when creating a new framework.

Clone Framework
This option is used to add a framework from a GitHub library.

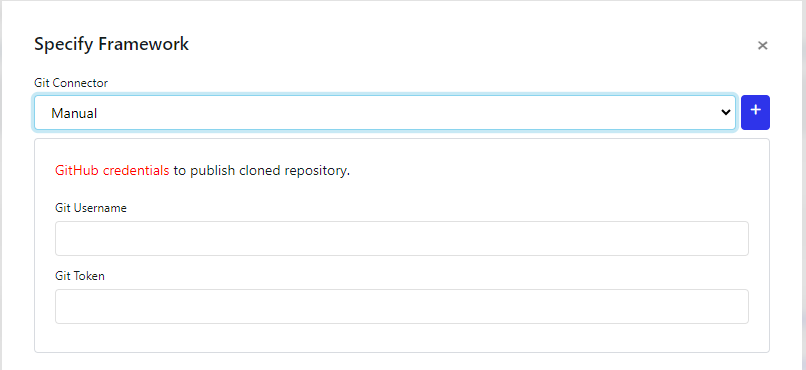
If manual is chosen for the Git Connector, then you need to specify the relevant GitHub credentials.
Field | Description |
|---|---|
Git Connector | The list of available git connectors, choose the one that will have the Framework. |
| Opens the Connectors list in a new tab, allowing you to add a new git connector. |
Git Username | Username to create a manual Github connection. Only visible if the Git connector is set to Manual. |
Git Token | Token to create a manual Github connection. Only visible if the Git connector is set to Manual. |
Automation Framework | The type of framework. |
View repository | Opens the Github library in a new tab. |
Repository Name | Name of the repository containing the Framework. |
Back | Go back to the previous screen (to choose Clone Framework or Customise). |
Save | Create the framework. |
Customise (Advanced)
This is a multi-step dialog to create a new Framework, based on code templates that will need to have been already set up. Below are the screens to step through for setting up the framework.
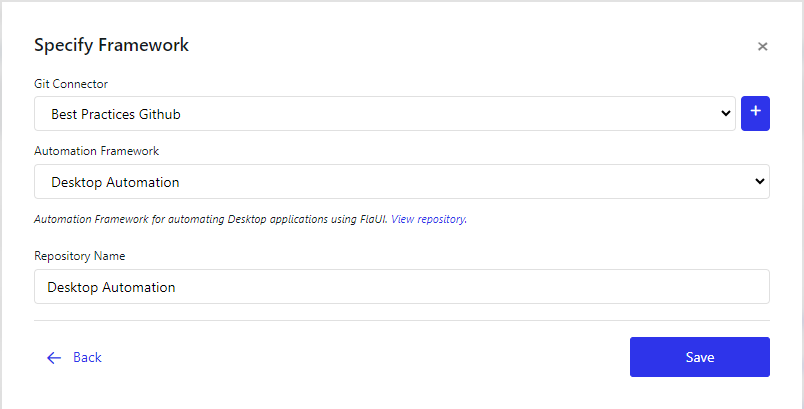
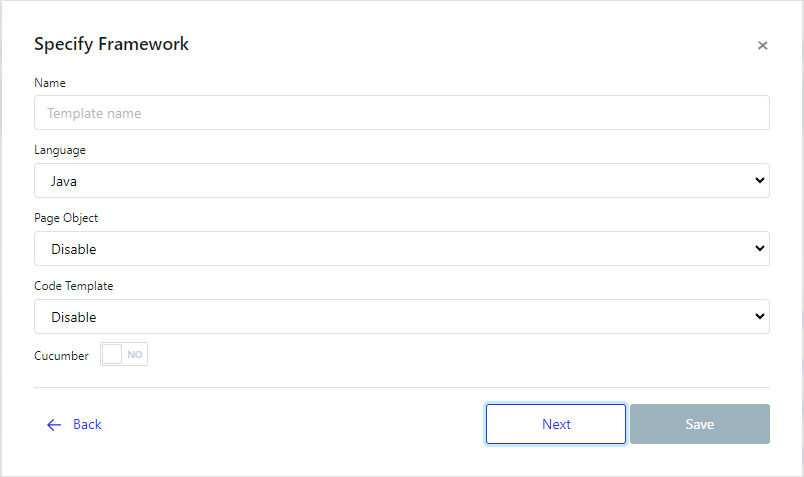
Specify Framework

Field | Description |
|---|---|
Name | The Framework name. |
Language | The coding language or technology used for the framework. |
Page Object | Drop down list of the available code templates of type ‘PageObject’ for the selected language. Note that for certain Frameworks, you may set this to disabled, for example UFT or mainframe. |
Code Template | Drop down list of the available code templates of type ‘TestCase’ for the selected language. |
Cucumber | Switch on to add a step handler for gherkin/cucumber behaviour driven development type. |
Step Handler | Drop down list of the available code templates of type ‘StepHandler’ for the selected language. Note: only visible if Cucumber is enabled. |
Back | Go back to the previous screen (to choose Clone Framework or Customise). |
Next | Move to the next screen (Source Code Connection). |
Save | Create the framework (not available on this screen). |
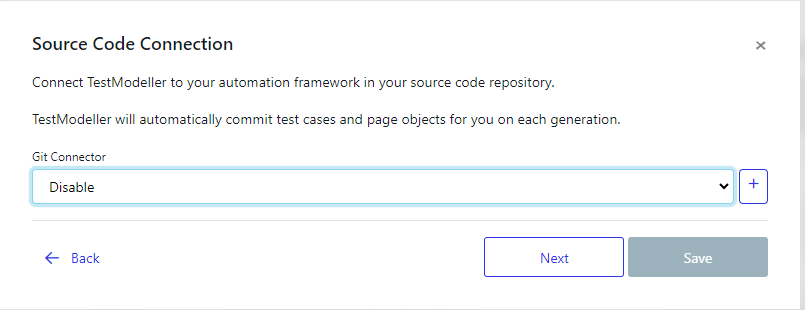
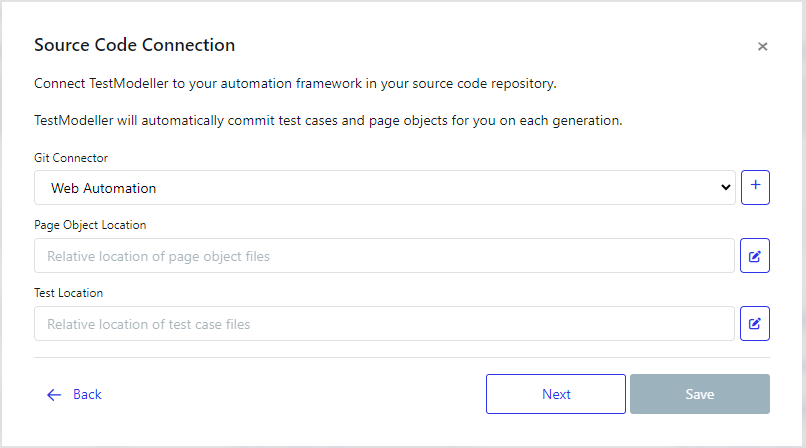
Specify the source code connection

If the Git Connector has any value other than Disable, the further options will appear.

Field/button | Description |
|---|---|
Git Connector | Github library to save test cases and page objects to when they are generated. |
| Opens the Connectors list in a new tab, allowing you to add a new git connector. |
Page Object Location | Location in the git library to store Page objects generated for test cases. Only visible if Git connector on this screen is not set to disabled and the page object is not disabled on previous screen. |
Test Location | Location in the git library to store the test cases. Only visible if Git connector on this screen is not set to disabled. |
| Select the directory from the connector resource. |
Back | Go back to the previous screen (Specify Framework). |
Next | Move to the next screen (Execution Settings). |
Save | Create the framework (not available on this screen). |
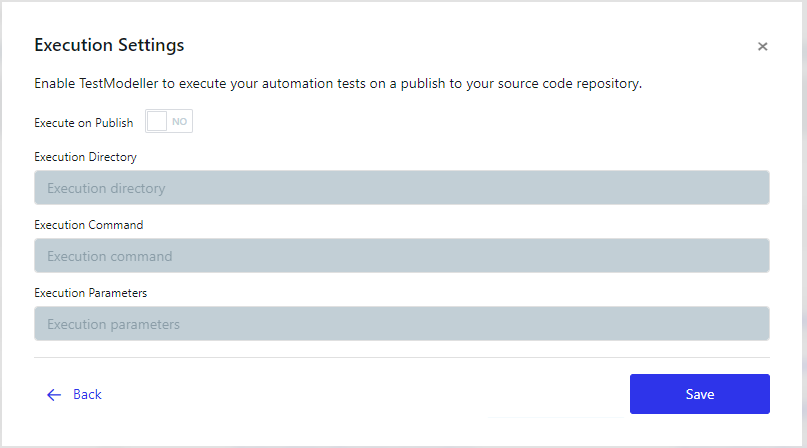
Execution Settings
These settings allow you to save the automation tests to your repository. There are more details on automation execution in the articles Automation Execution Parameters Explained and Trigger Automation Execution from within Quality Modeller.
 Note that an execution (or additional ones) can be added later using the edit button for the Framework on the Framework table.
Note that an execution (or additional ones) can be added later using the edit button for the Framework on the Framework table.
Field/button | Description |
|---|---|
Execute on Publish | Executes the tests when they are published to the code repository. |
Execution Directory | Root location for the framework to execute the tests from. For example, for java this will be the location of the pom.xml file). |
| Select the directory from the connector resource. |
Execution Command | System command to execute the test. |
Execution Parameters | The command line parameters required to execute the test. |
Parameters | This button allows you to add a parameter that can be added to the execution parameters and can be set within the Model. |
Back | Go back to the previous screen (to choose (Source Code Connection). |
Save | Create the framework. Note that if this is successful you will see an alert: Success new framework added. If it is not successful, then no alert will be seen. |
How do I…?
Configure the quickstart frameworks to run in my environment?
You cannot configure them, but you can create copies. Create copies of the relevant code templates using the Adding a new code template option. Next create a new framework, using the Customise option and choose the relevant Page Object and Code templates. Then you will be able to edit the new framework and add/edit an execution on the execution tab.
Change the automation framework
This is not generally recommended, but it can be done on the Management → projects page, in the Settings section.
Appendix
Tag list
Tags in the templates are replaced in the final code with the value of the tag, as described in the table below. If you are creating templates from blank files then you will need to add these into your code.
Tag | Description |
|---|---|
{{{AllocateColumnIndex}}} | Index of the value required from the allocation object for the referenced parameter. |
{{{AllocateGroupName}}} | Group of test names of the allocation to be consumed. |
{{{AllocatePoolName}}} | Allocation pool name being used. |
{{{AllocateSuiteName}}} | Suite name of the allocation to be performed. |
{{{allocateTag}}} | Allocate tag. If any allocations are defined for the test case this will be replaced with the ‘AllocateTagTemplate’. |
{{{AllocateVariableName}}} | Auto-generated value which refers to the corresponding allocation initialised within the ‘AllocateDataRowTemplate’. |
{{{CodeGenerationFunctionName}}} | Function name. |
{{{CodeGenerationFunctionParameters}}} | Parameter values to be embedded. |
{{{CodeGenerationObjectVariableName}}} | Variable name. |
{{{CodeGenFunctionReturnParamName}}} | Return parameter variable name. |
{{{CodeGenObjectReturnType}}} | Return object type. |
{{{CodeGenObjectType}}} | Object type to be initialised. |
{{{CommaIfNotLast}}} | Used to insert a comma into a list. |
{{{CSSIdentifier}}} | Object Xpath. |
{{{doc_description}}} | Description for documentation. |
{{{doc_function_name}}} | Function name for documentation. |
{{{documentation_parameter_description}}} | Parameter description for documentation. |
{{{documentation_parameter_name}}} | Parameter name for documentation. |
{{{documentation_parameter_type}}} | Parameter type for documentation. |
{{{FunctionMapFunctionCall}}} | |
{{{FunctionMapFunctionReturn}}} | |
{{{FunctionMapObjectName}}} | |
{{{FunctionMapObjectType}}} | |
{{{FunctionName}}} | Function name. |
{{{groups}}} | Tags defined in the model. |
{{{iframe_raw_xpath}}} | Xpath for iFrame (same as iframe_xpath). |
{{{iframe_xpath}}} | Xpath for iFrame. |
{{{ModuleCollectionId}}} | Module collection ID. |
{{{ModuleGuid}}} | Module GUID. |
{{{ModuleName}}} | Module name. |
{{{ModuleUrl}}} | Module URL. |
{{{ModuleObjectId}}} | Module Object ID. |
{{{NodeGuid}}} | Node GUID. |
{{{ObjectIdentifier}}} | Associated object identifier. |
{{{ObjectName}}} | Object variable name. |
{{{PackageName}}} | Package name. |
{{{PageObjectId}}} | object ID. |
{{{PageObjectName}}} | Object name with release and project name. |
{{{ParameterName}}} | Parameter name. |
{{{ParametersCallList}}} | List of parameters. |
{{{ParametersList}}} | List of parameters, with type. |
{{{ParametersNameList}}} | List of parameter names (spaces replaced with _). |
{{{ParametersRobotNameList}}} | List of parameter names . |
{{{ParameterValue}}} | Parameter column name to be retrieved. |
{{{ShadowRootList}}} | Shadowroot list. |
{{{TestCaseName}} | Test suite name. |
{{{test-guid}}} | Guid of the test case in . |
{{{TestName}}} | Name of the test case. This is the name of the path. |
{{{test-profile-id}}} | Id of the associated test profile being exported. |
{{{test-suite-id}}} | Id of the associated test suite being exported |
{{{url}}} | Page URL. |
{{{XPathIdentifier}}} | Object Xpath. |
Region tag list
Regions define areas in the template that will have the contents of other templates inserted.
Note that methods need to be used in the workspace that use the templates, in order for them to be inserted into the regions listed below and so added to the generated code.
Region | Description | Associated page or test suite object template files See the lists in: Code template item names |
|---|---|---|
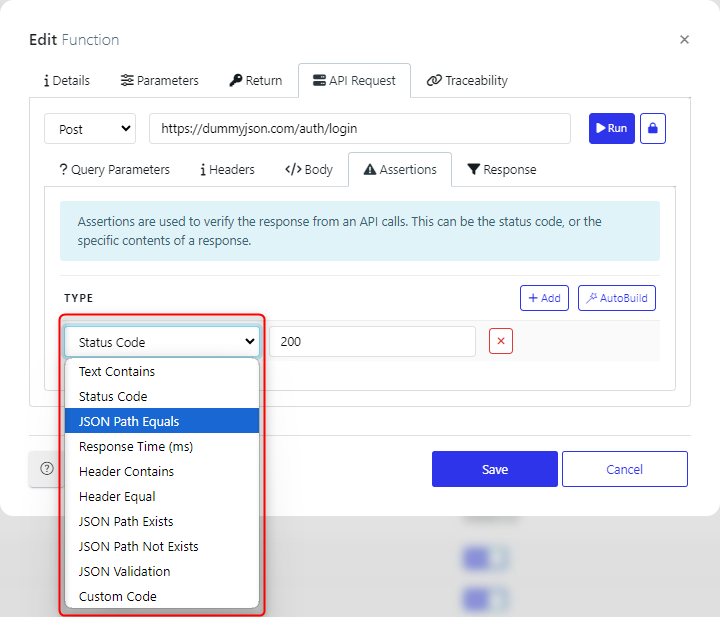
//APIAssertions | API call assertions. For an API Request, the assertion template will be inserted here. The template chosen will be based on the type of assertion selected, as in the screenshot
| TestCaseMethodAPITemplate_AssertText TestCaseMethodAPITemplate_AssertStatusCode TestCaseMethodAPITemplate_AssertJSONPath TestCaseMethodAPITemplate_AssertResponseMilliseconds TestCaseMethodAPITemplate_AssertHeaderContains TestCaseMethodAPITemplate_AssertHeaderValue TestCaseMethodAPITemplate_AssertJSONPathExists TestCaseMethodAPITemplate_AssertJSONPathNotExists TestCaseMethodAPITemplate_AssertJSONValidation |
//APIBody | API call body. | TestCaseMethodAPITemplate_Body |
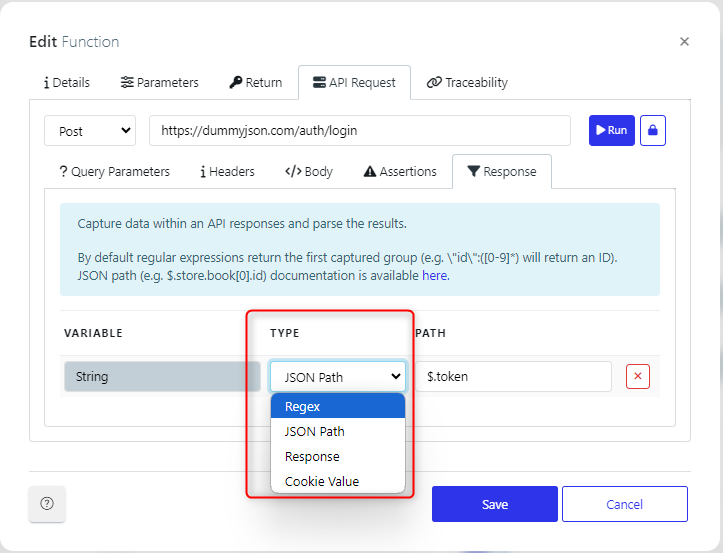
//APIExtractValue | API Extract value For an API Request, the extract template will be inserted here. The template chosen will be based on the type of assertion selected, as in the screenshot
| TestCaseMethodAPITemplate_ExtractRegex TestCaseMethodAPITemplate_ExtractJSONPath TestCaseMethodAPITemplate_ExtractWholeResponse TestCaseMethodAPITemplate_ExtractCookieResponse |
//APIHeaders | API call headers. | TestCaseMethodAPITemplate_Header |
//APIParameters | API call parameters. | TestCaseMethodAPITemplate_Parameter |
//EnterIframe | Used to insert code snippet where an IFrame has been used on a webpage and so needs to be entered. | TestCaseMethodTemplate_IFrameEnter |
//LeaveIframe | This will insert the code for leavingthe IFrame | TestCaseMethodTemplate_IFrameLeave |
//Region - GherkinTag | Gherkin tag region (no end region tag used). | |
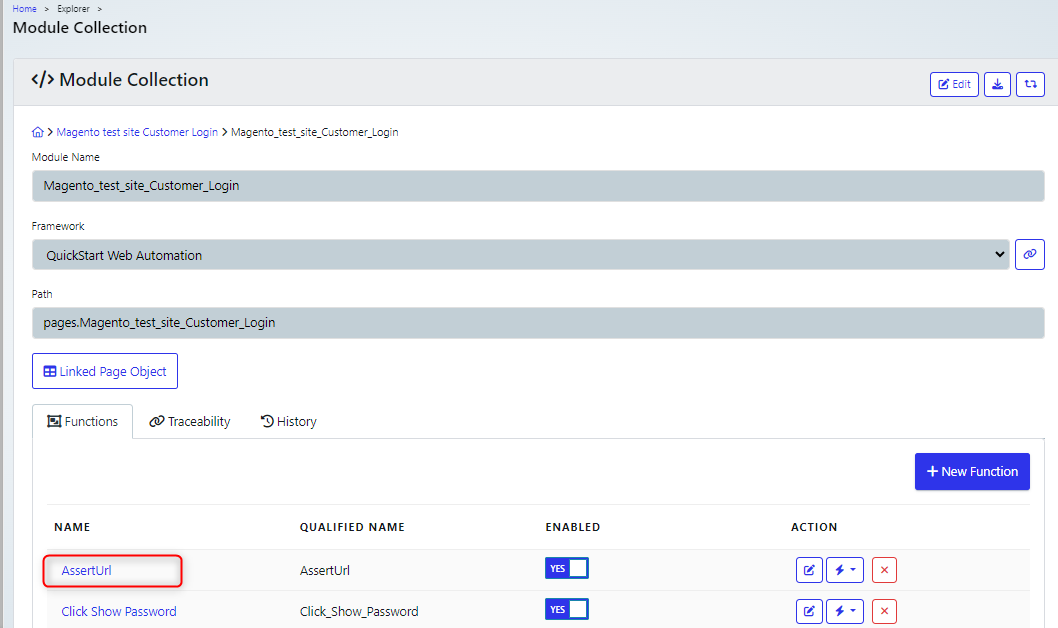
//Region - DocumentationParameter | Documentation parameter region. This inserts the description for any parameters set up for an object in a module collection, as below.
| TestCaseMethodTemplate_DocumentationParameter |
//EndRegion - DocumentationParameter | ||
//Region - Identifiers | Associated object Identifiers region. The code templates linked to object identifiers will be inserted in this area. | PageObjectIdentifierTemplate* |
//EndRegion - Identifiers | ||
//Region - MethodDocumentation | Documentation method region. This inserts the description for the object, which is set up for an object in a module collection, as below.
| TestCaseMethodTemplate_Documentation |
//EndRegion - MethodDocumentation | ||
//Region - Methods | Object interaction method region. Code templates linked to Test case methods will be inserted in this area | TestCaseMethodTemplate_* TestCaseMethodAPITemplate_* |
//EndRegion - Methods | ||
//Region - Testcases | Test case definition region Any test case methods will be inserted into this region | TestCaseMethodTemplate (this file will refer to one test case and will be repeated for each test case in the test case suite) |
//EndRegion - Testcases | ||
//Region - Test Logic | Region to embed the test logic for the test case. this will include initialising PageObjects, then embed the function calls | InitializePageObjectTemplate FunctionCallTemplate FunctionCallWithReturnTemplate |
//EndRegion - Test Logic |
Framework set for project type
You can choose a framework by selecting the type.
Project type | Framework set up |
|---|---|
Web Automation | QuickStart Web Automation. |
API Automation | QuickStart API Automation. |
Manual Testing | No framework set. |
Enterprise Test Data | Choose from the available Frameworks (or choose No Automation). |