In this Quality Modeller feature video, discover environment based URLs in API Requests.
Additionally, check out our QuickStart API Automation guide!
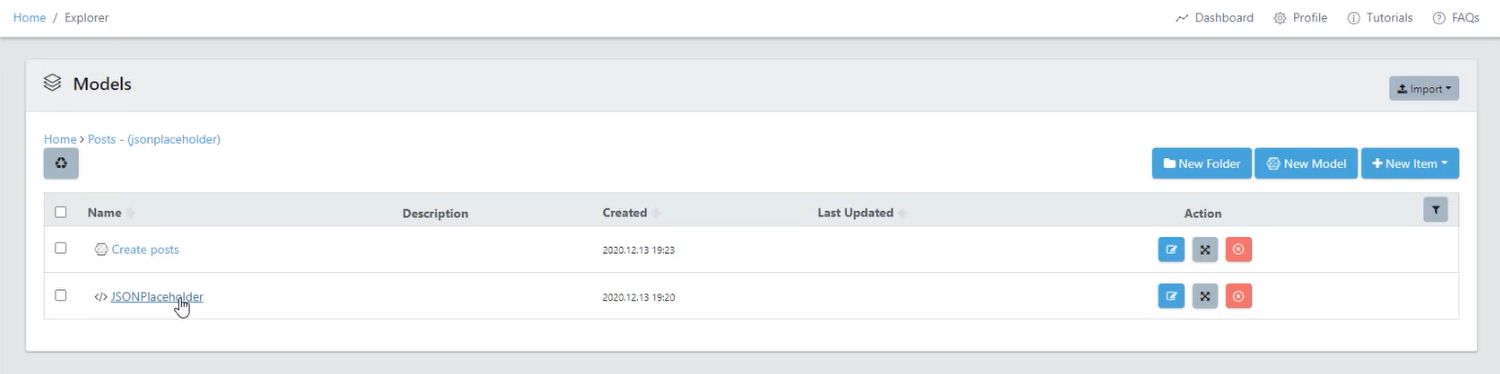
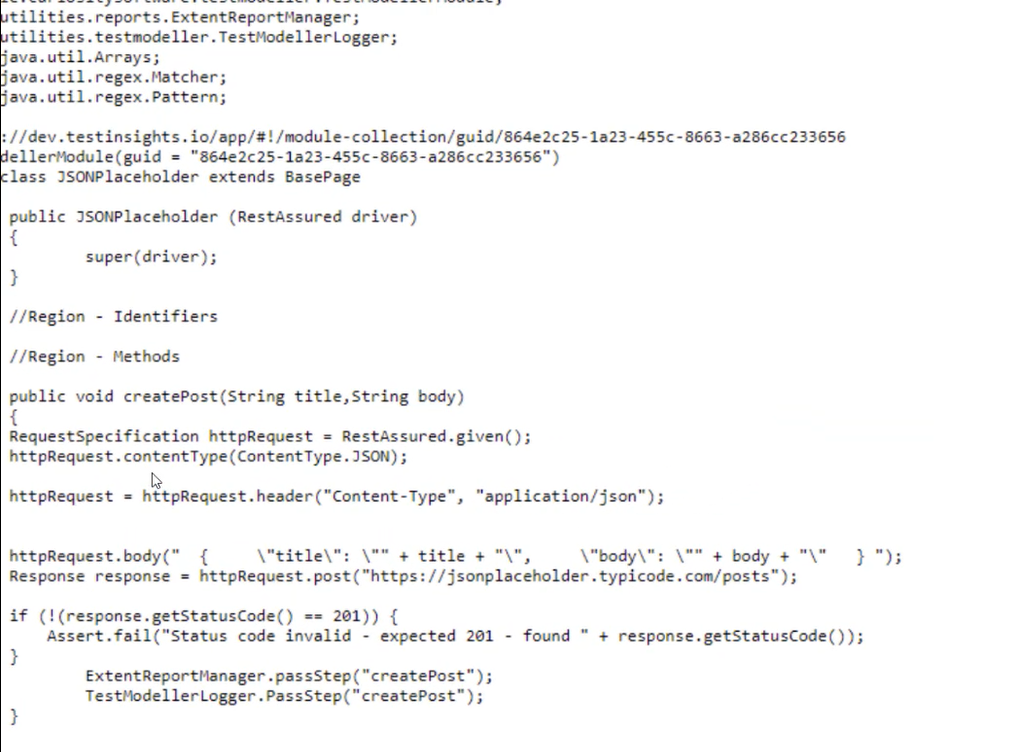
For this demo, we have a module collection with an API request set-up within Quality Modeller. The example API URL we are using is a hard coded JSON placeholder.



From here, create a New Environment Variable using the New Item button from the Models menu. An environment variable is space for users to have a global variable they can share across different objects.


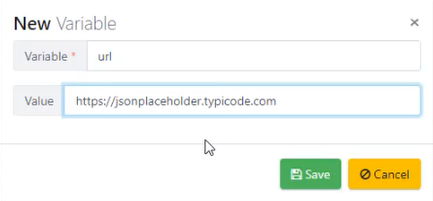
Open the newly created Environment Variable and then click the Blue Add Variable button. This will open the New Variable menu, here give it a name and then add the URL in the Value field, for our example we are using the JSON placeholder URL.


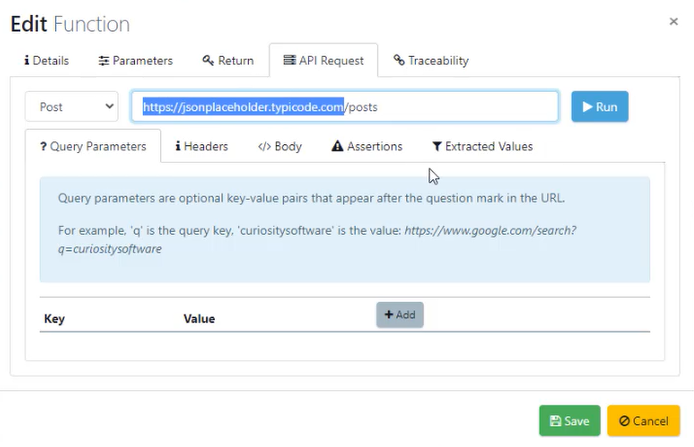
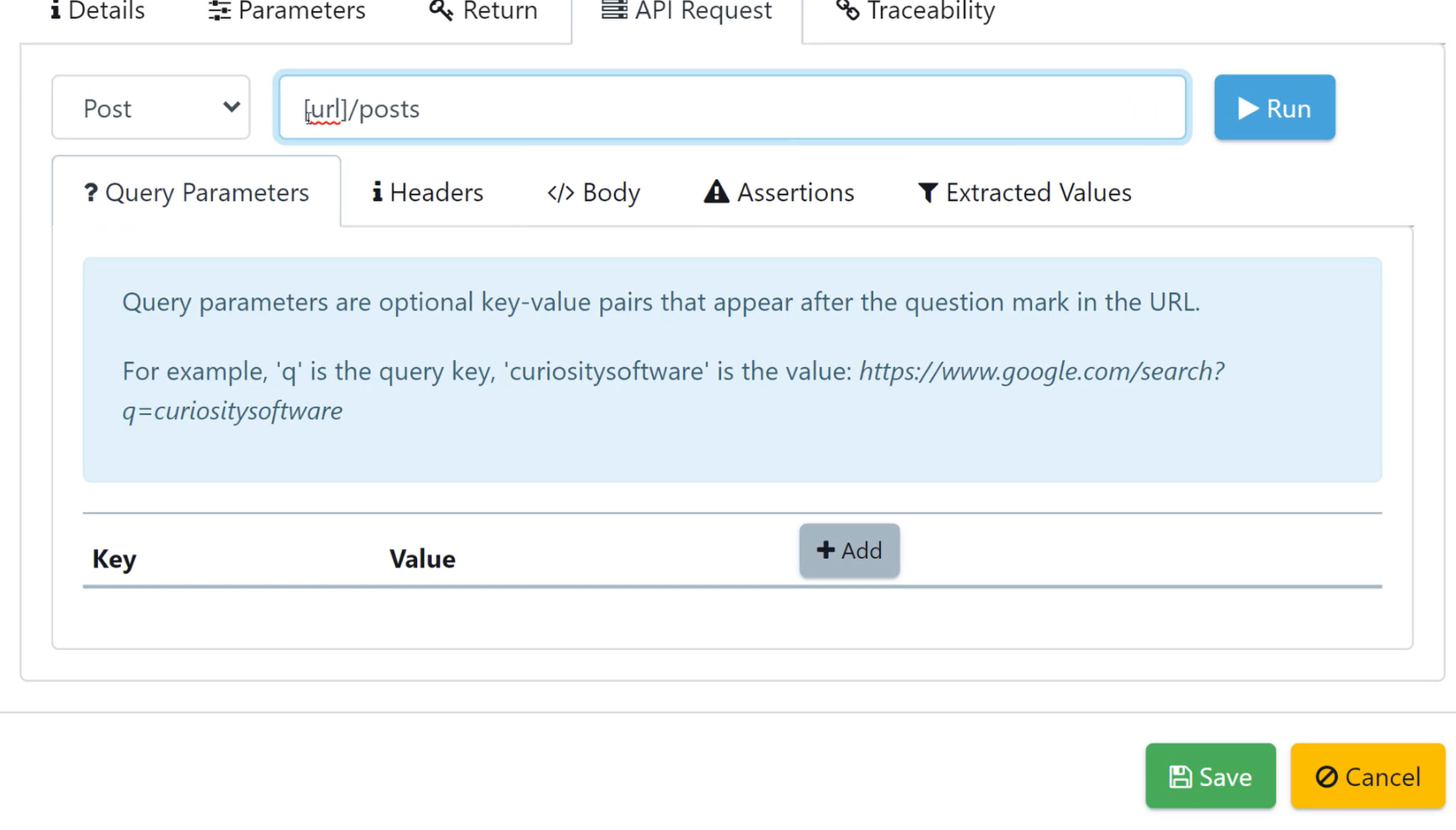
If you now navigate back to the API Request menu, in the demo we do this by opening the JSONPraceholder module in the Model view, hitting the Edit Action tab and opening the API Request tab. Review the screenshots at the top of this page to see a visual on how to access the API Request Tab.
This is where you can utilise the global variable, replace the current API URL with [URL]. Hit save and then regenerate the API request, what you will see now is the URL was replaced by the new Environment Variable.



This way you can have global variables which you can then pull in and consume in your set-up objects as parameters.